Twill 3.0: Blade components and OOP builders
Blade components for forms
In modern Laravel developments, it is almost certain that you have used Blade, Laravel's core templating engine.
Blade components are a great way to abstract html snippets and some logic into separate files. When used correctly it will improve the readability of your template files a lot.
In Twill 2, forms would be defined by using the custom @formField() directives.
And while this works great, it has one has some shortcomings. There is no ability to explore, formatting is not always that easy and readability can sometimes be a bit difficult to maintain, on top of that, type errors are much harder to detect.
With tools like Laravel idea and Blade lsp it becomes much easier to work with Blade components and it really offers the ability to explore.

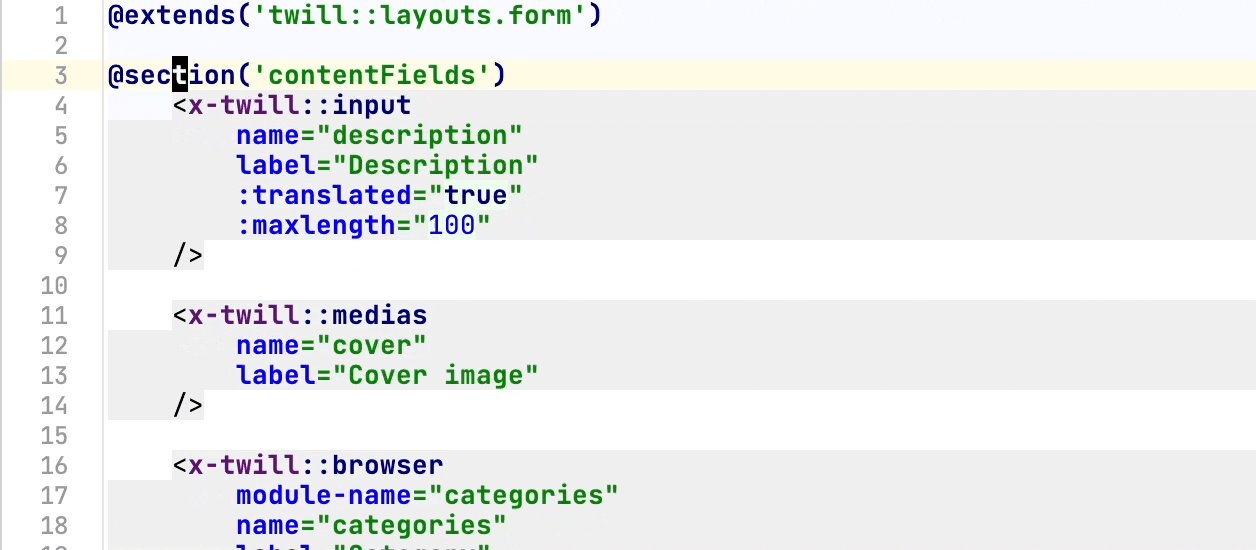
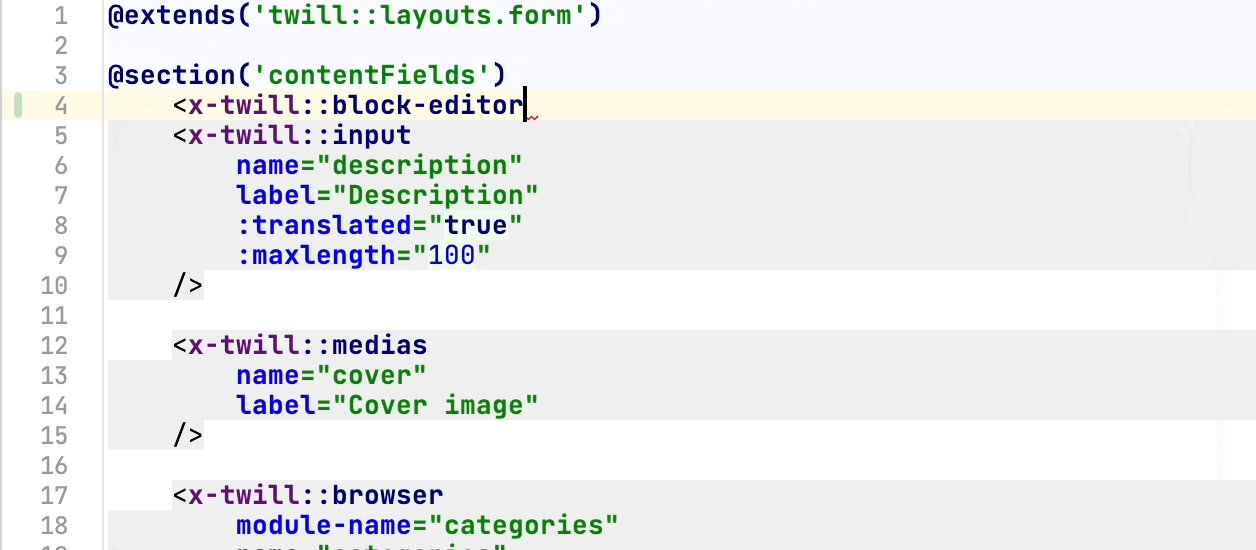
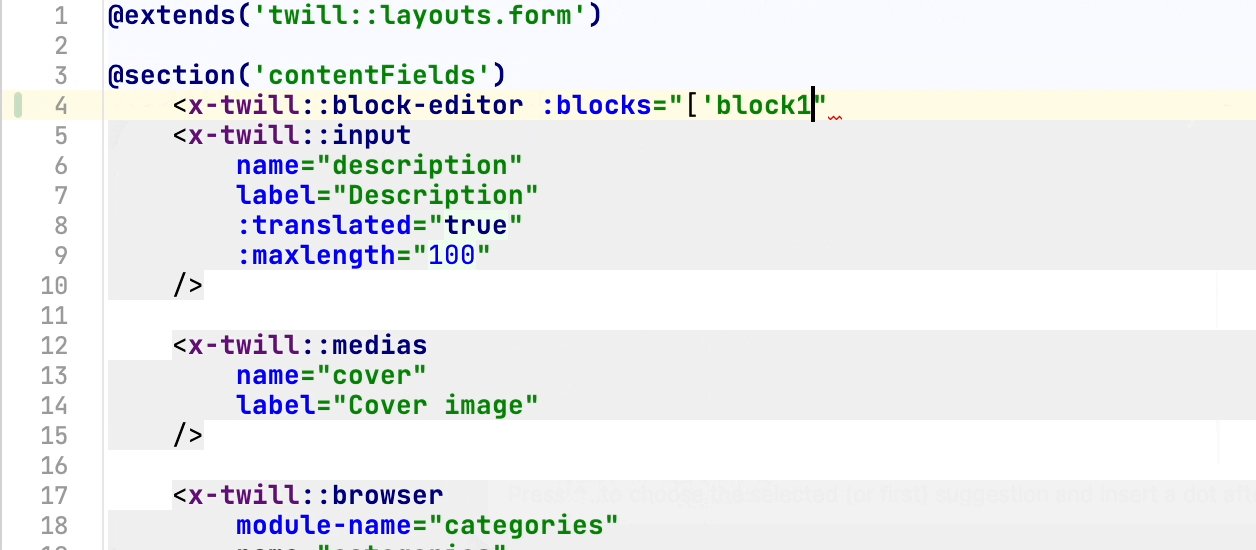
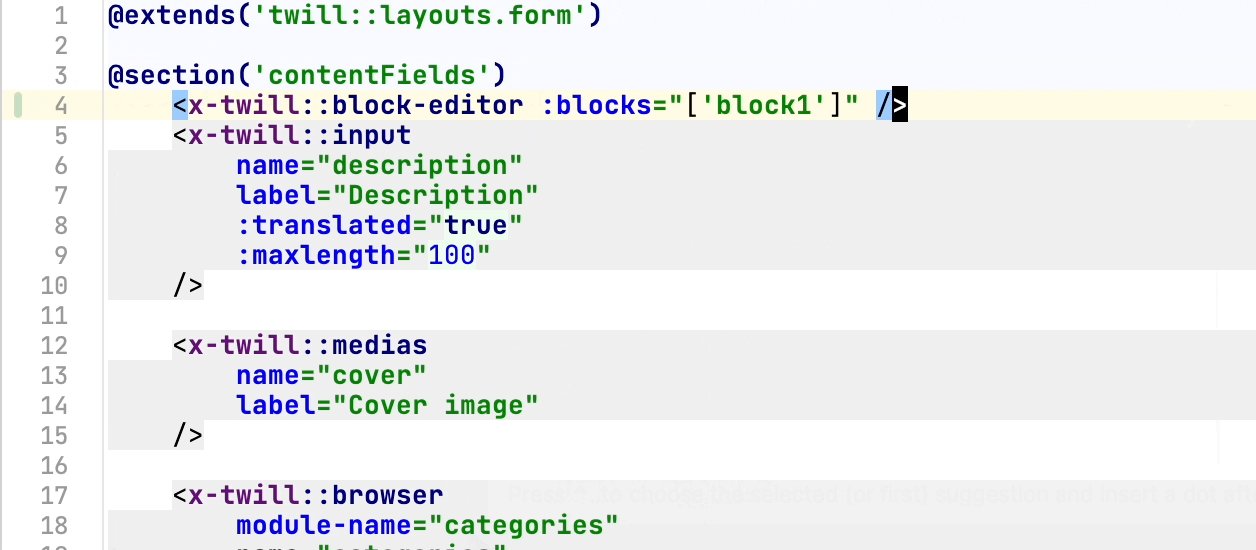
While we will remain supporting the old syntax until Twill 4, we suggest to make use of the new syntax instead:
1@extends('twill::layouts.form') 2 3@section('contentFields') 4 <x-twill::wysiwyg 5 name="case_study" 6 label="Case study text" 7 :toolbar-options="['list-ordered', 'list-unordered']" 8 placeholder="Case study text" 9 :maxlength="200"10 note="Hint message"11 />12 13 <x-twill::multi-select14 name="sectors"15 label="Sectors"16 :min="1"17 :max="2"18 :options="[19 [20 'value' => 'arts',21 'label' => 'Arts & Culture'22 ],23 [24 'value' => 'finance',25 'label' => 'Banking & Finance'26 ],27 [28 'value' => 'civic',29 'label' => 'Civic & Public'30 ],31 [32 'value' => 'design',33 'label' => 'Design & Architecture'34 ],35 [36 'value' => 'education',37 'label' => 'Education'38 ]39 ]"40 />41 42 <x-twill::block-editor/>43@stop 1@extends('twill::layouts.form') 2 3@section('contentFields') 4 @formField('wysiwyg', [ 5 'name' => 'case_study', 6 'label' => 'Case study text', 7 'toolbarOptions' => ['list-ordered', 'list-unordered'], 8 'placeholder' => 'Case study text', 9 'maxlength' => 200,10 'note' => 'Hint message',11 ])12 13 @formField('multi_select', [14 'name' => 'sectors',15 'label' => 'Sectors',16 'min' => 1,17 'max' => 2,18 'options' => [19 [20 'value' => 'arts',21 'label' => 'Arts & Culture'22 ],23 [24 'value' => 'finance',25 'label' => 'Banking & Finance'26 ],27 [28 'value' => 'civic',29 'label' => 'Civic & Public'30 ],31 [32 'value' => 'design',33 'label' => 'Design & Architecture'34 ],35 [36 'value' => 'education',37 'label' => 'Education'38 ]39 ]40 ])41 42 @formField('block_editor')43@stopAs time goes on, we will introduce more components for structuring forms, but all your fields are already there!
Form builder
If you prefer to build your forms in PHP, we also have created a whole set of classes for you to do so.
1<?php 2namespace App\Http\Controllers\Twill; 3 4use A17\Twill\Models\Contracts\TwillModelContract;
5use A17\Twill\Services\Forms\Fields\BlockEditor; 6use A17\Twill\Services\Forms\Fields\Input; 7use A17\Twill\Services\Forms\Form; 8use A17\Twill\Http\Controllers\Admin\SingletonModuleController as BaseModuleController; 9 10class HomepageController extends BaseModuleController11{12protected $moduleName = 'homepages';13 14 public function getForm(TwillModelContract $model): Form 15 {16 $form = parent::getForm($model);17 18 $form->add(19 Input::make()->name('description')->label('Description')->translatable()20 );21 22 $form->add(23 BlockEditor::make()24 );25 26 return $form;27 } 28 29}Table builder
Having clear tables in the cms backend can help content managers find content much quicker.
A default table in Twill shows the publishing status, title, languages and actions. But more often than not, there are requirements to modify this.
While this was already possible by updating the array in $indexColumns in your module controller, we knew we could do
better.
With Twill 3, we have build a complete table builder that you can use to structure the table the way you want!
For example, you may want to display the description of your module alongside the default columns:
1<?php 2namespace App\Http\Controllers\Twill; 3 4use A17\Twill\Services\Listings\Columns\Text;
5use A17\Twill\Services\Listings\TableColumns; 6use A17\Twill\Http\Controllers\Admin\SingletonModuleController as BaseModuleController; 7 8class HomepageController extends BaseModuleController 9{10protected $moduleName = 'homepages';11 12 protected function additionalIndexTableColumns(): TableColumns 13 {14 $table = parent::additionalIndexTableColumns();15 16 $table->add(17 Text::make()->field('description')->title('Description')18 );19 20 return $table;21 } 22 23}There are of course, many more fields that you can use such as: Image, Boolean, Featured and more.
You can check all these out in our documentation.
Navigation builder
While it will continue working as in Twill 2.x, in Twill 3 we introduce a new navigation builder. The approach is similar to that of the settings registration. In the app service provider we can register our navigation items:
1TwillNavigation::addLink( 2 NavigationLink::make()->forModule('blogs')->title('Blogs') 3 ->setChildren([ 4 NavigationLink::make()->forRoute('twill.app.settings.page', ['group' => 'blog'])->title('Blog settings'), 5 ]) 6); 7 8TwillNavigation::addLink( 9 NavigationLink::make()->forModule('pages')10);11TwillNavigation::addLink(12 NavigationLink::make()->forSingleton('homepage')13);This will give you more flexibility and control over the navigation.
Notes
We hope you enjoy Twill 3 and as always if you have feedback or questions, do not hesitate to get in touch via GitHub or Discord.