Adding fields to the create modal
Content
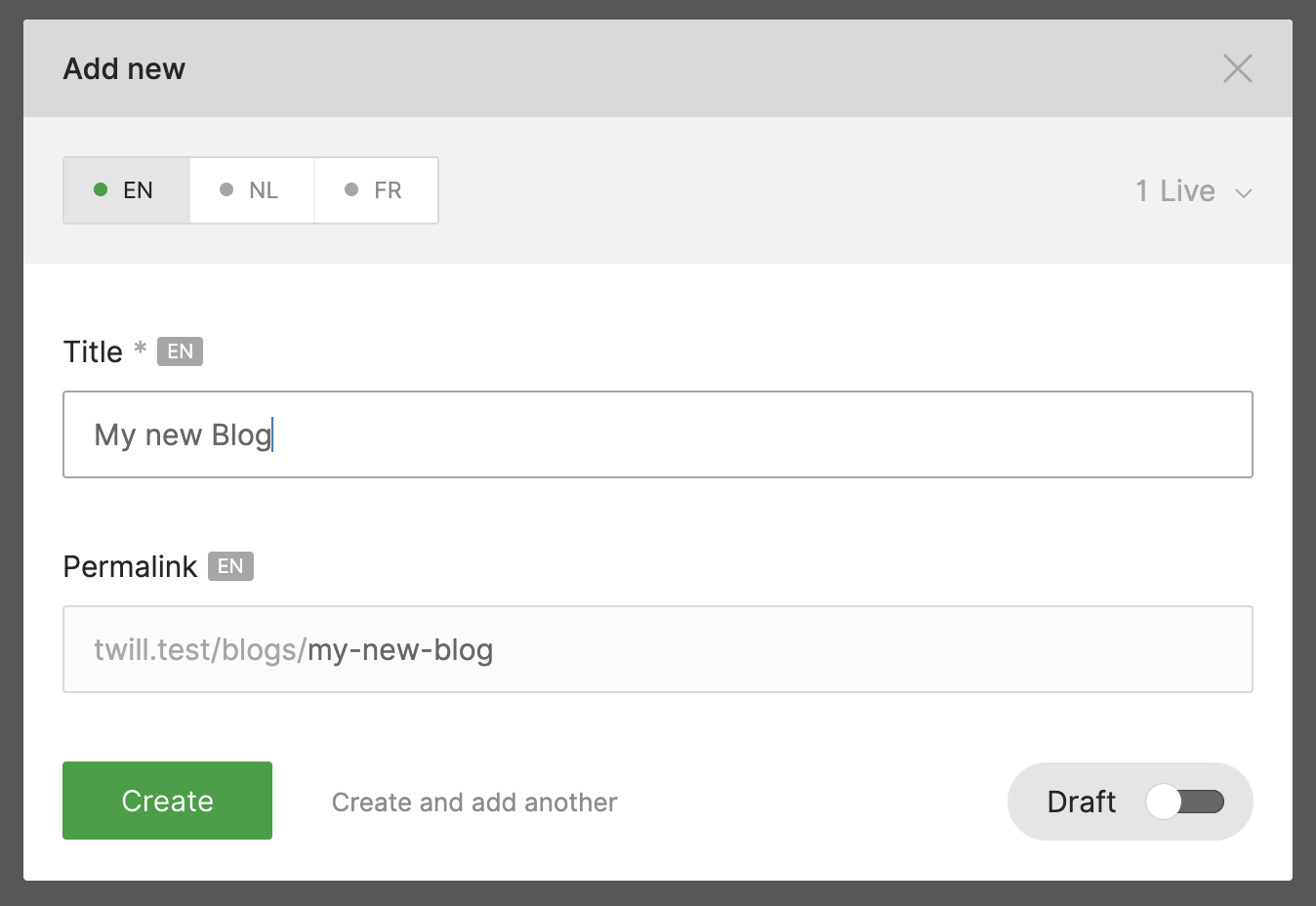
The default create modal has a field for the title and slug along with some publication settings:

Often you might want to add some mandatory fields to the create modal of your modules.

How to customize
In our module controller we can override the getCreateForm method and add the fields to render:
File:
app/Http/Controllers/Twill/YourModuleController.php
1<?php 2 3namespace App\Http\Controllers\Twill; 4 5use A17\Twill\Http\Controllers\Admin\NestedModuleController as BaseModuleController; 6use A17\Twill\Services\Forms\Fields\Input; 7use A17\Twill\Services\Forms\Fields\Wysiwyg; 8use A17\Twill\Services\Forms\Form; 9 10class BlogController extends BaseModuleController11{12 protected $moduleName = 'blogs';13 14 public function getCreateForm(): Form15 {16 return Form::make([17 Input::make()18 ->name('title')19 ->label('My title field')20 ->translatable()21 ->onChange('formatPermalink'),22 Wysiwyg::make()23 ->name('description')24 ->label('Description')25 ->translatable(),26 Input::make()27 ->name('slug')28 ->label(twillTrans('twill::lang.modal.permalink-field'))29 ->translatable()30 ->ref('permalink')31 ->prefix($this->getPermalinkPrefix($this->getPermalinkBaseUrl())),32 ]);33 }34 35}In this example we added the necessary fields to keep the title and slug work. We recommend to keep these unless they are not required.
To customize the contents of the create modal we can add a create.blade.php next to the form.blade.php file.
There is 2 ways we can go about this, the first and usually preferred way is to extend from the default create file, this will ensure that also with future updates you stay in line with the Twill defaults
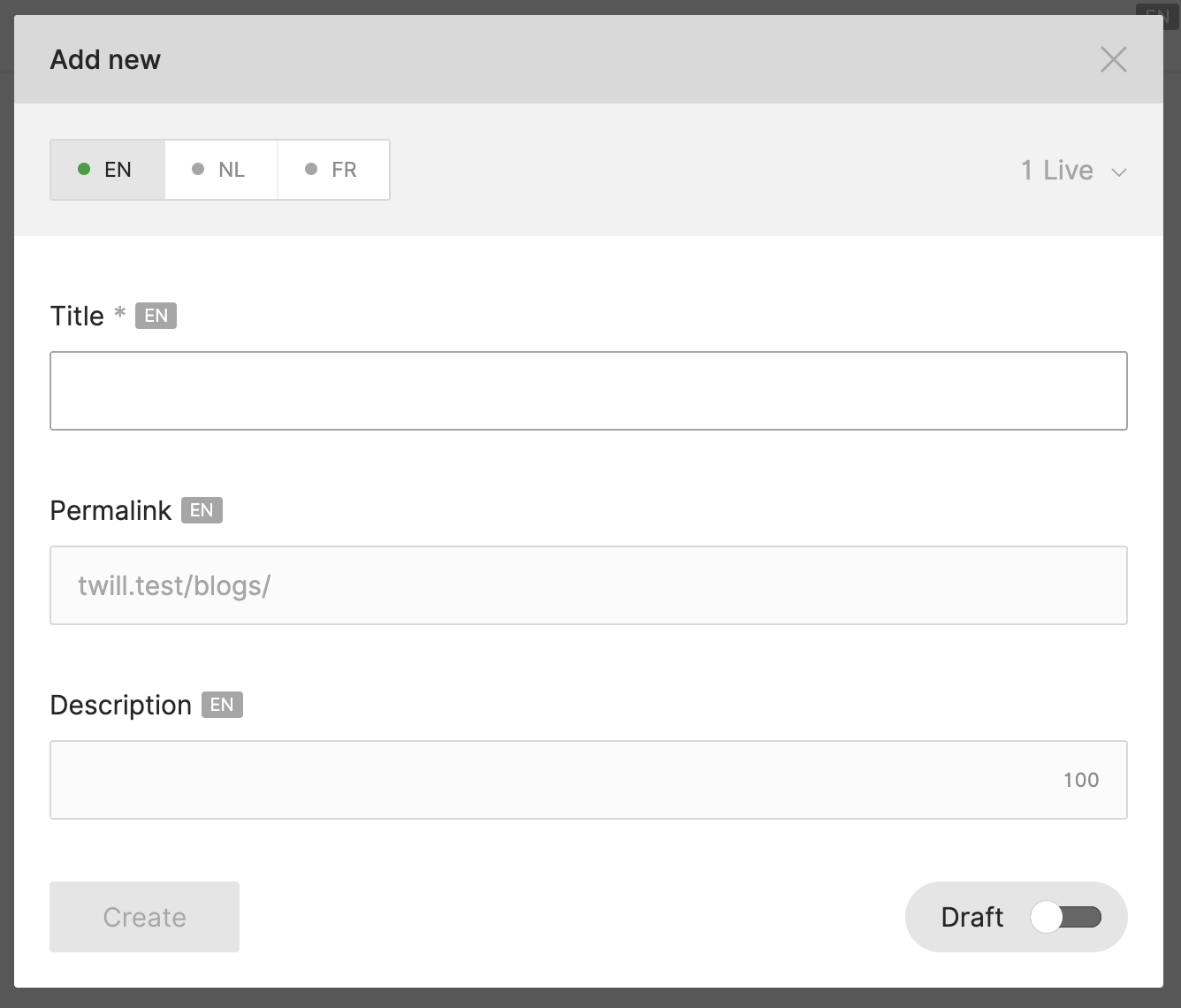
1@include('twill::partials.create')2 3<x-twill::input4 name="description"5 label="description"6 :translated="true"7 :maxlength="100"8/>Customize with more control
Alternatively you can go completely custom, and to reproduce the same outcome as above you can use the example below.
The benefit of this is that you have more control over the positioning and you could move the description field above the permalink for example.
1<x-twill::input 2 :name="$titleFormKey ?? 'title'" 3 :label="$titleFormKey === 'title' ? twillTrans('twill::lang.modal.title-field') : ucfirst($titleFormKey)" 4 :translated="$translateTitle ?? false" 5 :required="true" 6 on-change="formatPermalink" 7/> 8 9<x-twill::input10 name="description"11 label="Description"12 :translated="true"13 :maxlength="100"14/>15 16@if ($permalink ?? true)17 <x-twill::input18 name="slug"19 :label="twillTrans('twill::lang.modal.permalink-field')"20 :translated="true"21 ref="permalink"22 :prefix="$permalinkPrefix ?? ''"23 />24@endifProviding data to the form
In some cases you might want to add a select list based on dynamic values coming from the back-end.
To do this you can utilize the indexData method on the module controller.
1class BlogController extends BaseModuleController 2{ 3 ... 4 protected function indexData($request) 5 { 6 return [ 7 'example_options' => [ 8 [ 9 'value' => 'a',10 'label' => 'This is A',11 ],12 [13 'value' => 'b',14 'label' => 'This is B',15 ],16 [17 'value' => 'c',18 'label' => 'This is C',19 ],20 ],21 ];22 }23}Then in your modules create.blade.php file you can use:
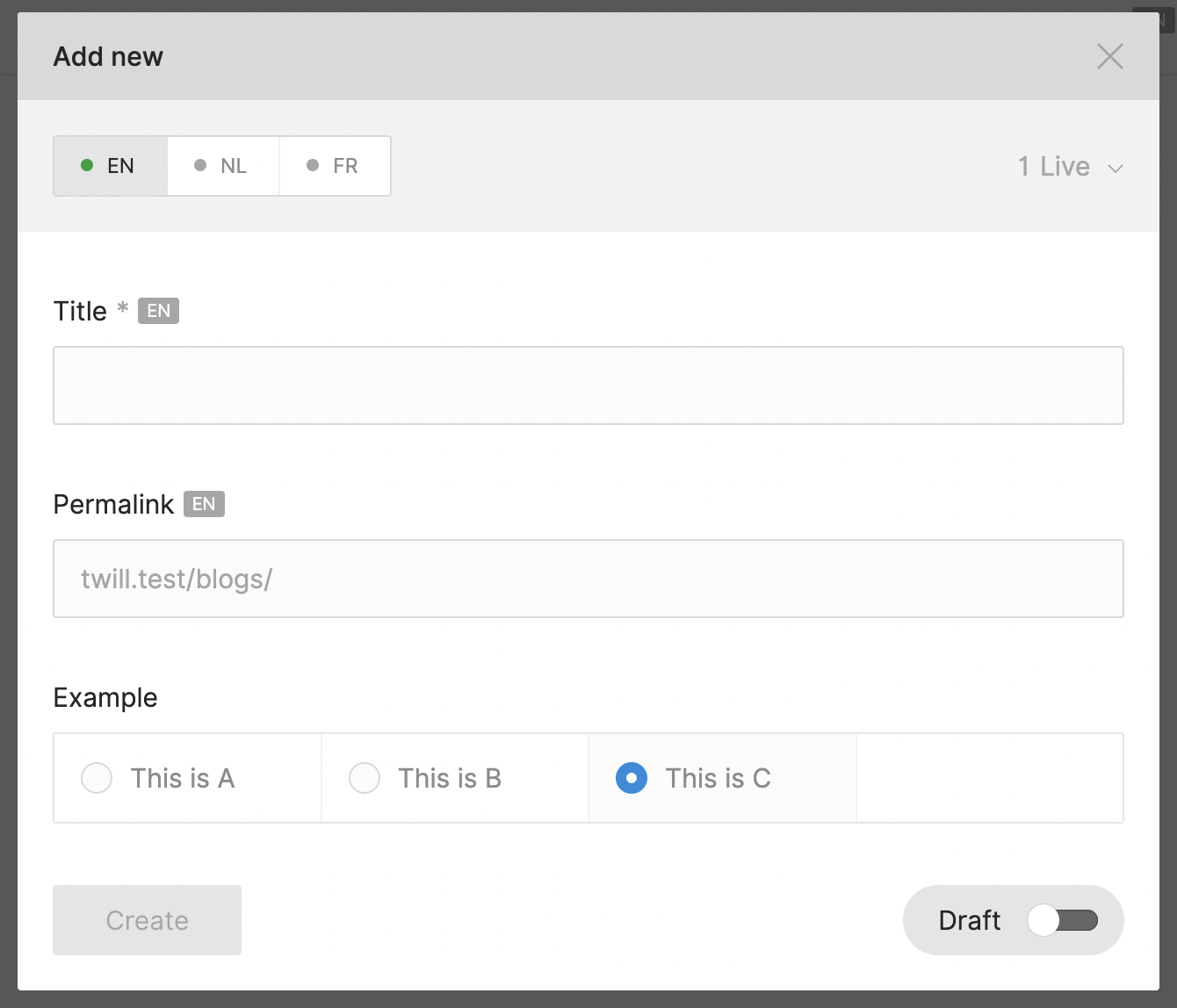
1@include('twill::partials.create')2 3<x-twill::select4 name="example_options_field"5 label="Example"6 :unpack="true"7 :options="$example_options"8/>Result: