Using JSON repeaters
Usually repeaters are used for creating related models. However, in some cases you just want repeated data on the module you are working on without having to create a new model.
That's where repeaters come in.
Base setup
For this guide we will create a very simple, non translatable module called "Project", in this project we will create simple "tasks". "" So let's go ahead and create our Project module:
php artisan twill:make:module Project
For simplicity you can answer no to all the questions. Follow the guidance to add the module to your
routes and navigation file, but do not run the migration yet!
Updating the migration
In our migration we will add a json field tasks that will hold our task data.
File:
database/migrations/2022_04_11_064051_create_projects_tables.php
1<?php 2 3use Illuminate\Database\Migrations\Migration; 4use Illuminate\Database\Schema\Blueprint; 5use Illuminate\Support\Facades\Schema; 6 7return new class extends Migration 8{ 9 public function up()10 {11 Schema::create('projects', function (Blueprint $table) {12 createDefaultTableFields($table);13 $table->string('title', 200)->nullable();14 $table->text('description')->nullable();15 $table->json('tasks')->nullable();16 });17 }18 19 public function down()20 {21 Schema::dropIfExists('projects');22 }23};Now you can run your migrations!
The repeater
Now we will make the repeater, this is the form that will be used to store data in the json column.
Create a new file: resources/views/admin/repeaters/tasks.blade.php
File:
resources/views/admin/repeaters/tasks.blade.php
1@twillRepeaterTitle('Task') 2@twillRepeaterTrigger('Add task') 3@twillRepeaterGroup('app') 4 5@formField('input', [ 6 'name' => 'name', 7 'label' => 'Task name', 8 'required' => true, 9])10 11@formField('wysiwyg', [12 'name' => 'description',13 'label' => 'Description',14 'required' => true,15])16 17@formField('checkbox', [18 'name' => 'done',19 'label' => 'Done'20])And in your form we will add the repeater field:
File:
resources/views/admin/projects/form.blade.php
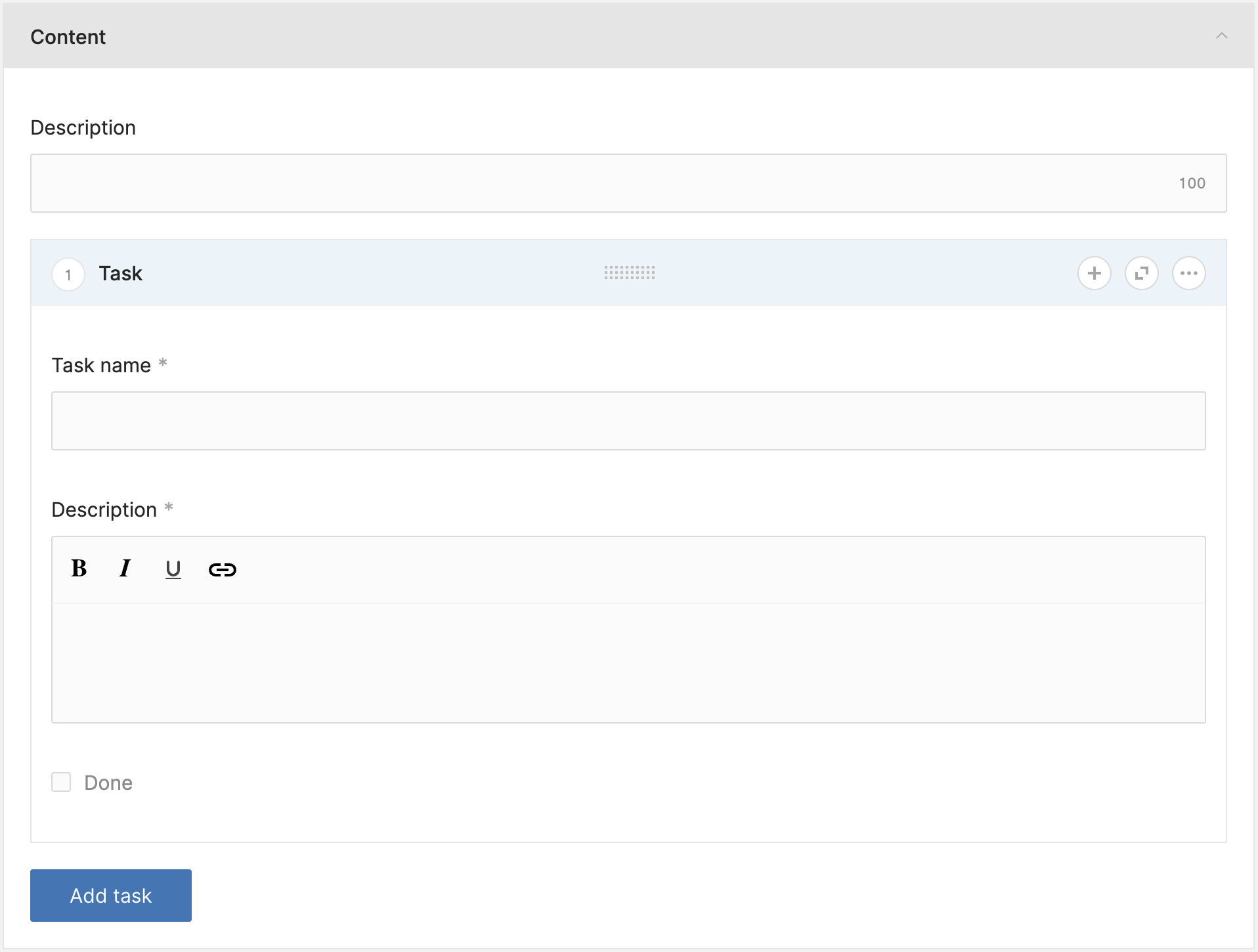
1@extends('twill::layouts.form') 2 3@section('contentFields') 4 @formField('input', [ 5 'name' => 'description', 6 'label' => 'Description', 7 'maxlength' => 100 8 ]) 9 10 @formField('repeater', ['type' => 'tasks'])11@stopAt this point when you go into the admin panel you can add a new task, saving however, will not work yet.

The model and repository
To make our data save we have to update our model and repository.
In our model we will add a cast,
and while we are there we can also make the tasks fillable.
File:
app/Models/Project.php
1<?php 2 3namespace App\Models; 4 5use A17\Twill\Models\Model; 6 7class Project extends Model 8{ 9 protected $fillable = [10 'published',11 'title',12 'description',13 'tasks'14 ];15 16 protected $casts = [17 'tasks' => 'array'18 ];19}In our repository we have to set tasks to be a json repeater, this way Twill knows how to handle
the data. In addition to that we need to add the HandleJsonRepeaters trait.
File:
app/Repositories/ProjectRepository.php
1<?php 2 3namespace App\Repositories; 4 5use A17\Twill\Repositories\Behaviors\HandleJsonRepeaters; 6use A17\Twill\Repositories\ModuleRepository; 7use App\Models\Project; 8 9class ProjectRepository extends ModuleRepository10{11 use HandleJsonRepeaters;12 13 protected $jsonRepeaters = [14 'tasks',15 ];16 17 public function __construct(Project $model)18 {19 $this->model = $model;20 }21}And that should be it. We can now go to our form and add tasks!