Files

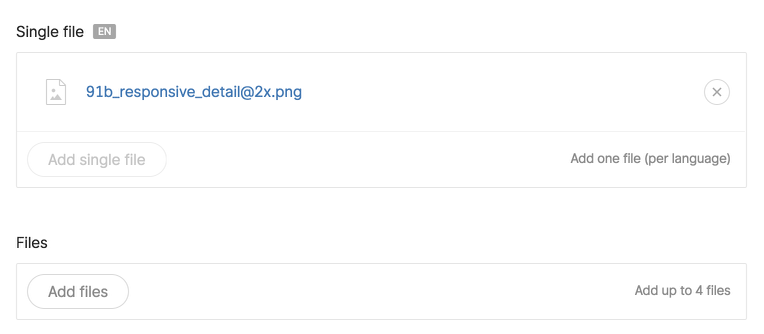
1Files::make()2 ->name('single_file')3 ->label(twillTrans('Single file'))4 ->note('Add one file (per language)'); 1<x-twill::files 2 name="single_file" 3 label="Single file" 4 note="Add one file (per language)" 5/> 6 7<x-twill::files 8 name="files" 9 label="files"10 :max="4"11/> 1@formField('files', [ 2 'name' => 'single_file', 3 'label' => 'Single file', 4 'note' => 'Add one file (per language)' 5]) 6 7@formField('files', [ 8 'name' => 'files', 9 'label' => 'Files',10 'max' => 4,11])| Option | Description | Type/values | Default value |
|---|---|---|---|
| name | Name of the field | string | |
| label | Label of the field | string | |
| itemLabel | Label used for the Add button |
string | |
| max | Max number of attached items | integer | 1 |
| fieldNote | Hint message displayed above the field | string | |
| note | Hint message displayed in the field | string | |
| buttonOnTop | Displays the Add button above the files |
boolean | false |
Similar to the media formField, to make the file field work, you have to include the HasFiles trait in your
module's Model, and include HandleFiles trait in your
module's Repository. At last, add the filesParams configuration array in your
model.
1public $filesParams = ['file_role', ...]; // a list of file rolesLearn more at Model, Repository.
If you are using the file formField in a block, you have to define the files key in config/twill.php. Add it
under block_editor key and at the same level as crops key:
1return [2 'block_editor' => [3 'crops' => [4 ...5 ],6 'files' => ['file_role1', 'file_role2', ...]7 ]No migration is needed to save files form fields.