Input
Content

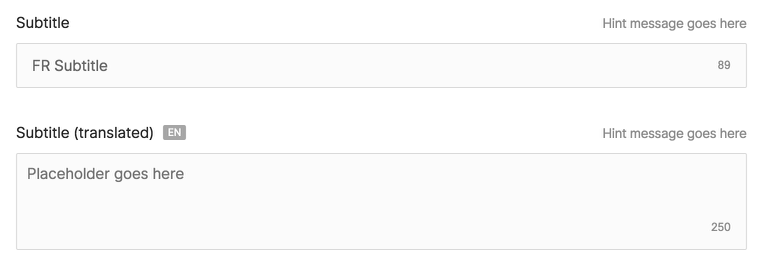
1Input::make()2 ->name('subtitle')3 ->label(twillTrans('Subtitle'))4 ->maxLength(100)5 ->required()6 ->note(twillTrans('Field note'))7 ->translatable()8 ->placeholder(twillTrans('Placeholder')) 1<x-twill::input 2 name="subtitle" 3 label="Subtitle" 4 :maxlength="100" 5 :required="true" 6 note="Hint message goes here" 7 placeholder="Placeholder goes here" 8/> 9 10<x-twill::input11 name="subtitle_translated"12 label="Subtitle Translated"13 :maxlength="100"14 :required="true"15 type="textarea"16 :rows="3"17 :translated="true"18 direction="ltr"19/> 1@formField('input', [ 2 'name' => 'subtitle', 3 'label' => 'Subtitle', 4 'maxlength' => 100, 5 'required' => true, 6 'note' => 'Hint message goes here', 7 'placeholder' => 'Placeholder goes here', 8]) 9 10@formField('input', [11 'translated' => true,12 'name' => 'subtitle_translated',13 'label' => 'Subtitle (translated)',14 'maxlength' => 250,15 'required' => true,16 'note' => 'Hint message goes here',17 'placeholder' => 'Placeholder goes here',18 'type' => 'textarea',19 'rows' => 3,20 'direction' => 'ltr'21])| Option | Description | Type/values | Default value |
|---|---|---|---|
| name | Name of the field | string | |
| label | Label of the field | string | |
| type | Type of input field | text textarea number password url |
text |
| translated | Defines if the field is translatable | boolean | false |
| maxlength | Max character count of the field | integer | |
| note | Hint message displayed above the field | string | |
| placeholder | Text displayed as a placeholder in the field | string | |
| prefix | Text displayed as a prefix in the field | string | |
| rows | Sets the number of rows in a textarea | integer | 5 |
| required | Displays an indicator that this field is required A backend validation rule is required to prevent users from saving |
boolean | false |
| disabled | Disables the field | boolean | false |
| readonly | Sets the field as readonly | boolean | false |
| default | Sets a default value if empty | string | |
| mask | Set a mask using the alpinejs mask plugin | string | |
| direction | Set custom input direction (from v3.1.0) |
ltr rtl auto |
auto |
Specific options for the "number" type:
| Option | Description | Type/values | Default value |
|---|---|---|---|
| min | Minimum value | number | null |
| max | Maximum value | number | null |
| step | Step to increment/decrement the value | number | null |
A migration to save an input field would be:
1Schema::table('articles', function (Blueprint $table) { 2 ... 3 $table->string('subtitle', 100)->nullable(); 4 ... 5 6}); 7// OR 8Schema::table('article_translations', function (Blueprint $table) { 9 ...10 $table->string('subtitle', 250)->nullable();11 ...12});If this input field is used for longer strings then the migration would be:
1Schema::table('articles', function (Blueprint $table) {2 ...3 $table->text('subtitle')->nullable();4 ...5});When used in a block, no migration is needed, as data contained in blocks, including componentBlocks, is stored in a separate table from the model, which is managed by Twill for you.
Manually setting input direction
Introduced in v3.1.0
For certain types of input it maybe useful to manually set the direction to left-to-right (ltr) or right-to-left (rtl) depending upon the expected text input.
For example, maybe you have an Arabic translated page and need URL which mixes Arabic with an ltr domain name and TLD. In this case content entry maybe proving difficult for your CMS users with a rtl input; in which case you may find setting the direction to ltr beneficial.
You may also simply just need a single Hebrew text entry in an otherwise ltr form.