Form Fields
Using controller method
Since Twill 3.0 there is also a possibility to define your forms from the module controller, for details about this approach see Form builder documentation.
This method will still continue to receive improvements as it does not yet support all the features that the form views method has such as fieldset, sidebars and conditional fields.
Using form views
Your module form view should look something like this (resources/views/twill/moduleName/form.blade.php):
1@extends('twill::layouts.form')2@section('contentFields')3 <x-twill::input ... />4 ...5@stopThe idea of the contentFields section is to contain your most important fields and, if applicable, the block editor as
the last field.
If you have other fields, like attributes, relationships, extra images, file attachments or repeaters, you'll want to
add a fieldsets section after the contentFields section and use the @formFieldset directive to create new ones
like in the following example:
1@extends('twill::layouts.form', [ 2 'additionalFieldsets' => [ 3 ['fieldset' => 'attributes', 'label' => 'Attributes'], 4 ] 5]) 6 7@section('contentFields') 8 <x-twill::input ... /> 9 ...10@stop11 12@section('fieldsets')13 <x-twill::formFieldset id="attributes" title="Attributes" :open="false">14 <x-twill::input ... />15 ...16 </x-twill::formFieldset>17@stopYou can use the following arguments when defining a formFieldset
| Option | Description | Type/values | Default value |
|---|---|---|---|
| id | The id of the fieldset, this should match the value in additionalFieldsets |
string | |
| title | The title of the fieldset | string | |
| open | If the fieldset should be open by default | boolean | false |
The additional fieldsets array passed to the form layout will display a sticky navigation of your fieldset on scroll.
You can also rename the content section by passing a contentFieldsetLabel property to the layout, or disable it
entirely using
'disableContentFieldset' => true.
Sidebar
You can add content to the sidebar below the publication information by using the sideFieldset and sideFieldsets
sections.
This can be useful for small metadata, options or seo fields.
If you use the sideFieldset it will automatically be embedded into a collapsible fieldset called options
1@section('sideFieldset')2 <x-twill::input3 name="description"4 label="Description"5 :translated="true"6 :maxLenght="100"7 />8@endsectionalternatively, or if you need more control, you can use the sideFieldsets section:
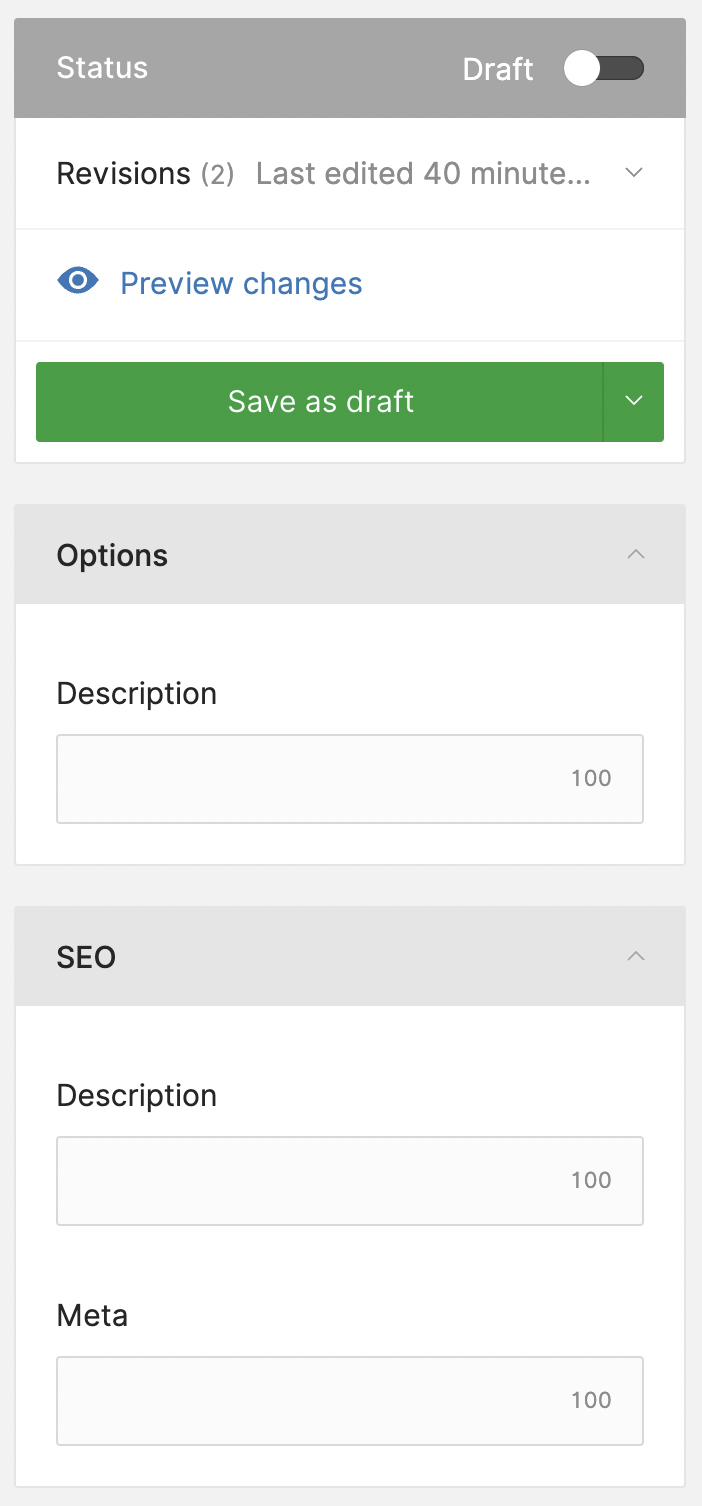
1@section('sideFieldsets') 2 <a17-fieldset title="SEO" id="seo"> 3 <x-twill::input 4 name="description" 5 label="Description" 6 :translated="true" 7 :maxLenght="100" 8 /> 9 <x-twill::input10 name="meta"11 label="Meta"12 :translated="true"13 :maxLenght="100"14 />15 </a17-fieldset>16@endsectionBoth combined produces the result as shown in the screenshot below: