Medias
Content

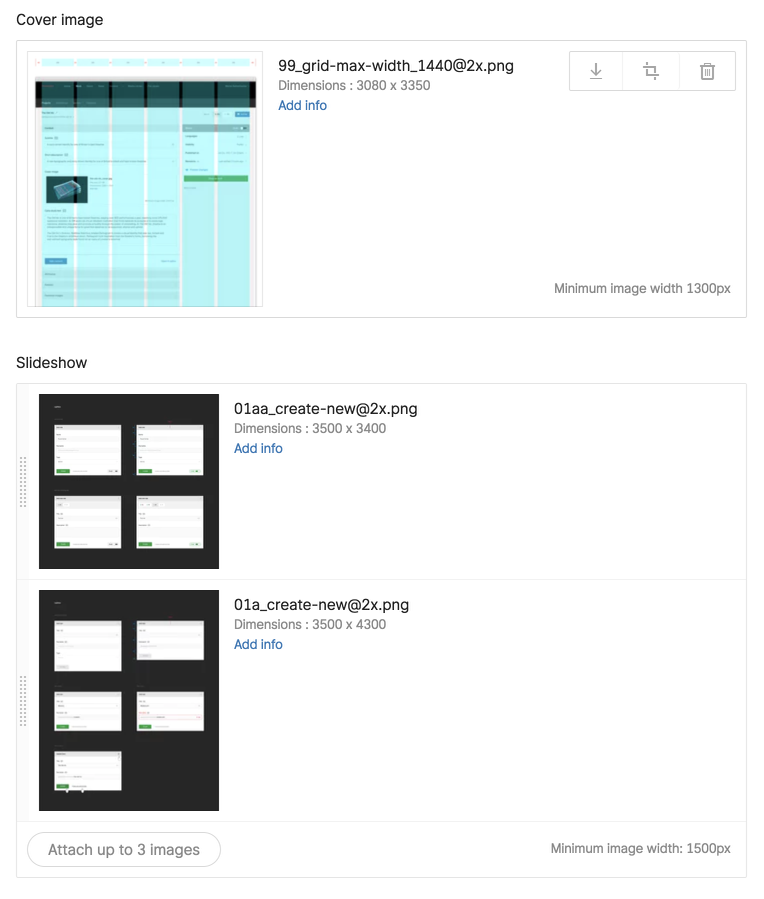
1Medias::make()2 ->name('cover')3 ->label(twillTrans('Cover image'))4 ->max(5) 1<x-twill::medias 2 name="cover" 3 label="Cover image" 4 note="Also used in listings" 5 field-note="Minimum image width: 1500px" 6/> 7 8<x-twill::medias 9 name="cover"10 label="Cover image"11 note="Also used in listings"12 :max="5"13 field-note="Minimum image width: 1500px"14/> 1@formField('medias', [ 2 'name' => 'cover', 3 'label' => 'Cover image', 4 'note' => 'Also used in listings', 5 'fieldNote' => 'Minimum image width: 1500px' 6]) 7 8@formField('medias', [ 9 'name' => 'slideshow',10 'label' => 'Slideshow',11 'max' => 5,12 'fieldNote' => 'Minimum image width: 1500px'13])| Option | Description | Type/values | Default value |
|---|---|---|---|
| name | Name of the field | string | |
| label | Label of the field | string | |
| translated | Defines if the field is translatable | boolean | false |
| max | Max number of attached items | integer | 1 |
| fieldNote | Hint message displayed above the field | string | |
| note | Hint message displayed in the field | string | |
| buttonOnTop | Displays the Attach images button above the images |
boolean | false |
| extraMetadatas | An array of additional metadatas, explained below | array | [] |
| disabled | Disables the field | boolean | false |
Right after declaring the medias formField in the blade template file, you still need to do a few things to make it
work properly.
If the formField is in a static content form, you have to include the HasMedias Trait in your
module's Model and inlcude HandleMedias in your
module's Repository. In addition, you have to uncomment the $mediasParams section
in your Model file to let the model know about fields you'd like to save from the form.
Learn more about how Twill's media configurations work at Model , Repository , Media Library Role & Crop Params
If the formField is used inside a block, you need to define the mediasParams at config/twill.php under crops key,
and you are good to go. You could checkout Twill Default Configuration
and Rendering Blocks for references.
If the formField is used inside a repeater, you need to define the mediasParams at config/twill.php
under block_editor.crops.
If you need medias fields to be translatable (ie. publishers can select different images for each locale), set
the twill.media_library.translated_form_fields configuration value to true.
Example
To add a medias form field in a form, first add $mediaParams to the model.
1<?php 2 3namespace App\Models; 4 5... 6use A17\Twill\Models\Behaviors\HasMedias; 7... 8use A17\Twill\Models\Model; 9 10class Post extends Model11{12 use ..., HasMedias;13 14 ...15 public $mediasParams = [16 'cover' => [17 'default' => [18 [19 'name' => 'default',20 'ratio' => 16 / 9,21 ],22 ],23 'mobile' => [24 [25 'name' => 'mobile',26 'ratio' => 1,27 ],28 ],29 ],30 ];31 32 ...33}Then, add the form field to the form.blade.php file.
1@extends('twill::layouts.form') 2 3@section('contentFields') 4 ... 5 <x-twill::medias 6 name="cover" 7 label="Cover image" 8 /> 9 ...10@stopNo migration is needed to save medias form fields.
Extra metadatas
On field level you can specify additional metadatas.
There are currently 2 supported field types:
- Text
- Checkbox
When defining your media field you can pass the extraMetadatas:
1@php 2 $extraMetadata = [ 3 [ 4 'name' => 'credits_list', 5 'label' => 'Credits list', 6 'type' => 'text', 7 'wysiwyg' => true, 8 'wysiwygOptions' => [ 9 'modules' => [10 'toolbar' => [11 'italic',12 'link'13 ]14 ]15 ],16 ],17 ];18@endphp19 20<x-twill::medias21 name="cover"22 label="Cover image"23 note="Also used in listings"24 :extra-metadatas="$extraMetadata"25 field-note="Minimum image width: 1500px"26/>The parameters name, label and type are mandatory, wysiwyg and wysiwygOptions are optional.
If no wysiwygOptions are provided it will fall back to the ones defined in
the media config